進捗
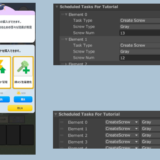
昨日の引き続きチュートリアルの作成作業中。チュートリアルを実装するため、ざっくりとした設計を行い、チュートリアルのシナリオを実行する仕組みを作成した。昨日作成したシナリオに沿ってデータ入力まで行ったが、まだ動作を確認しきれていない部分があり、強調表示の位置とポップアップが重なってしまうなど細かいところで見た目の修正も必要な状態なので、一通りの確認作業は明日以降行う。見た目的には良さそうだったのでこの方式で最後まで実装を行う想定。


ざっくり設計の内容
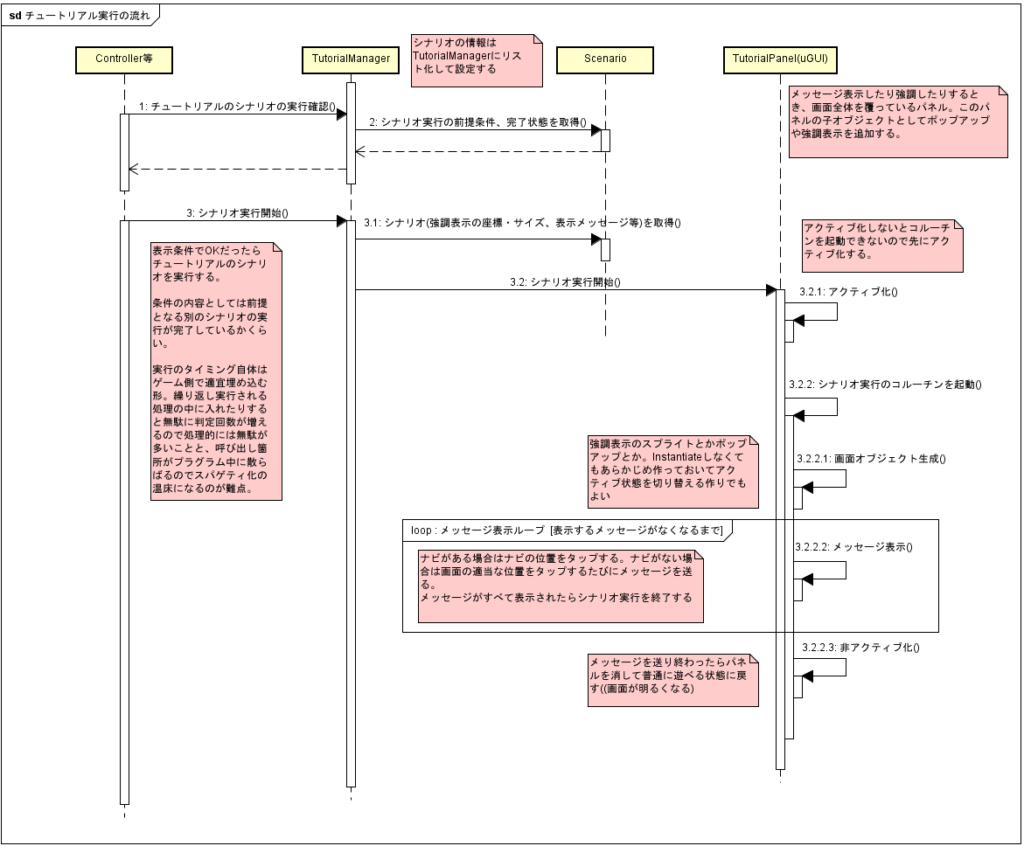
チュートリアルの実現方式としては、メインとなるゲームシーンにそのままチュートリアル用の処理を追加し、適宜チュートリアルの実行判定を行う方式とした。作りとしてはチュートリアルを差し込みたいタイミングでTutorialManagerの実行可否判定を呼び出し、trueだった場合にコルーチンでテキストを送るという作りにした。

uGUIの画像の内側を切り抜いて表示する方法
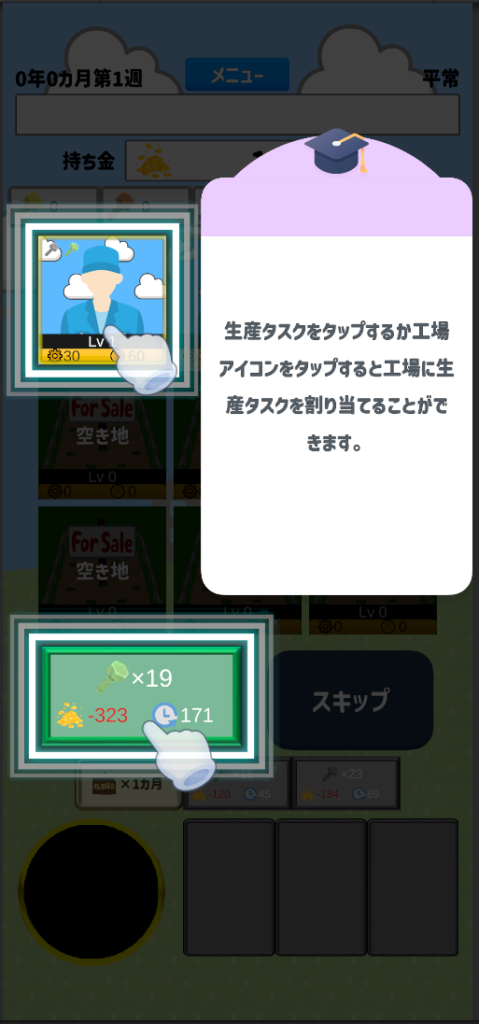
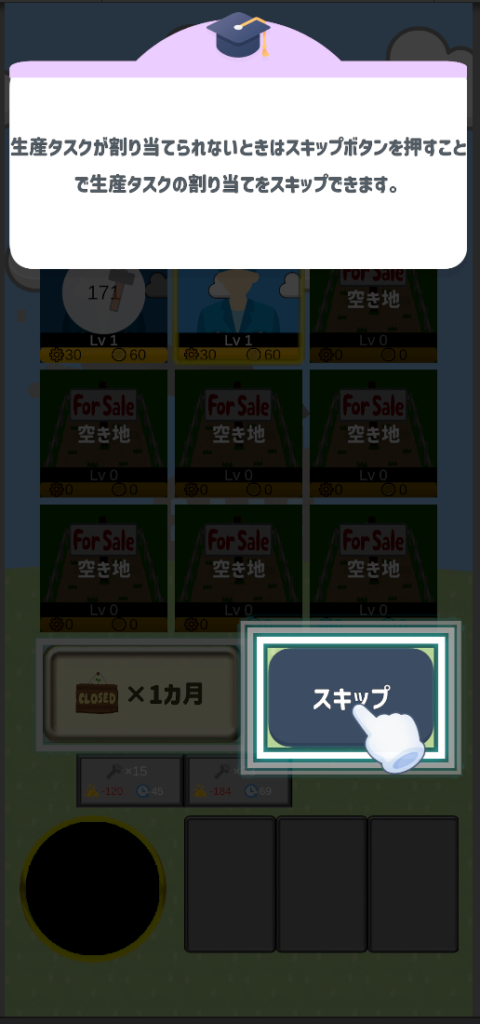
チュートリアルのイメージとして、ユーザに操作を促す場面では強調表示の視覚に手のアイコンを付けてタップ操作を促すようにした(※この記事の上の方にある画像参照。)。ここで、背景を覆うグレーの一部を切り抜いてその後ろにある画面コントロールを表示し、かつ、タップ操作ができるようにする必要が出てきた。
ここで、以下サイト等を参考にし、逆マスクを用いてuGUIを表示することができた。
画像の内側を切り抜いて表示するだけでなく、タップした時のイベント動作も行えるようなフィルタも用意されているため非常に助かった。
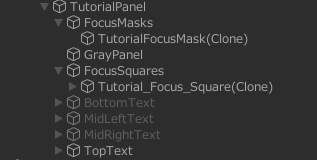
今のヒエラルキーの作りとしては↓のイメージのように作っている。

上記のヒエラルキーで、逆マスク表示のために各オブジェクトについているコンポーネントは以下の通り。
- TutorialPanel・・・標準のMaskコンポーネント。
- TutorialFocusMask(Clone)・・・UnMaskスクリプト。このオブジェクトの範囲が切り抜かれて表示される。
- GrayPanel・・・UnMaskRaycastFilterスクリプト。画面全体を暗くしている背景オブジェクトUnMaskより前面に設置する必要がある。UnMaskRaycastFilerのTarget Unmaskに他のUnmaskオブジェクトを設定することでタップ時の動作を表示されるコントロールに伝播することができる。
- Tutorial_Focus_Square(Clone)・・・特にUnMaskとは関係ない強調表示のフレームイメージ。GrayPanelより前面に表示する必要があったためこの位置にある。
- BottomText 以下・・・これもUnMaskとは特に関係ないポップアップ用のオブジェクト。いちいちInstantiateするのも処理の無駄なので、ポップアップの位置とサイズを数パターンに固定し、シナリオごとに使うやつだけアクティブ化して表示する仕組みとしている。
残作業
- ゲームの説明シーン(チュートリアル)作成の続き
- 音声をつける
- 広告の実装
- プライバシーポリシー作成
- プロモーションの作成
- リリース
チュートリアルの差票を引き続き、画面表示する仕組みはできたが、イベントの発生と毎ターン生成されるタスクがランダムなので、チュートリアル限定で固定化する仕組みが必要。今日実装した処理の確認が完了次第。ランダム要素を固定化してチュートリアルを進める仕組みを実装する。
その他所感
チュートリアルの実装について、処理が少し複雑になってしまったが、おおむねイメージ通りの流れで進行するチュートリアルを作成できそうなので、その点は良かった。チュートリアルのテキスト表示中の画面イメージも、自分で最初想像していたよりもそれっぽさが出せているように見えるのでこれについてもよかった。今後他のゲームを作るときもチュートリアルが必要になってくることもあるかもしれないが、今回の作りをそのまま踏襲していいかどうかは微妙。今作はこの設計で実装してそのままにする予定だが、チュートリアルの作り方についてはもう少し検討が必要なように思う。